How to create an HTML Contact Us Form
The easiest way to get more sales and interactions from your clients?
Making sure it's easy for them to reach out and get in touch with you. If not, you could be missing out on ideas, opportunities to grow revenue, and more. The first place to start is with your contact form. If you need some inspiration to help get your form live today, then you're in the right place.
Adding a contact form to your website is one of the first steps you should take to allow visitors to get in touch with your company and/or brand. Use the example below to get started collecting names, emails, and messages from anyone on your website.
This simple and easy-to-use template is perfect for adding to your blog, on a contact page, or directly into your next web-app or project. As always, we supply basic styling using Tailwind CSS and include accessible labels so your form is ready to go.
Feel free to tweak and adjust this template to your liking, including adding and removing fields, changing colors to match your brand - everything you need to get your form just right.
Contact Form Example
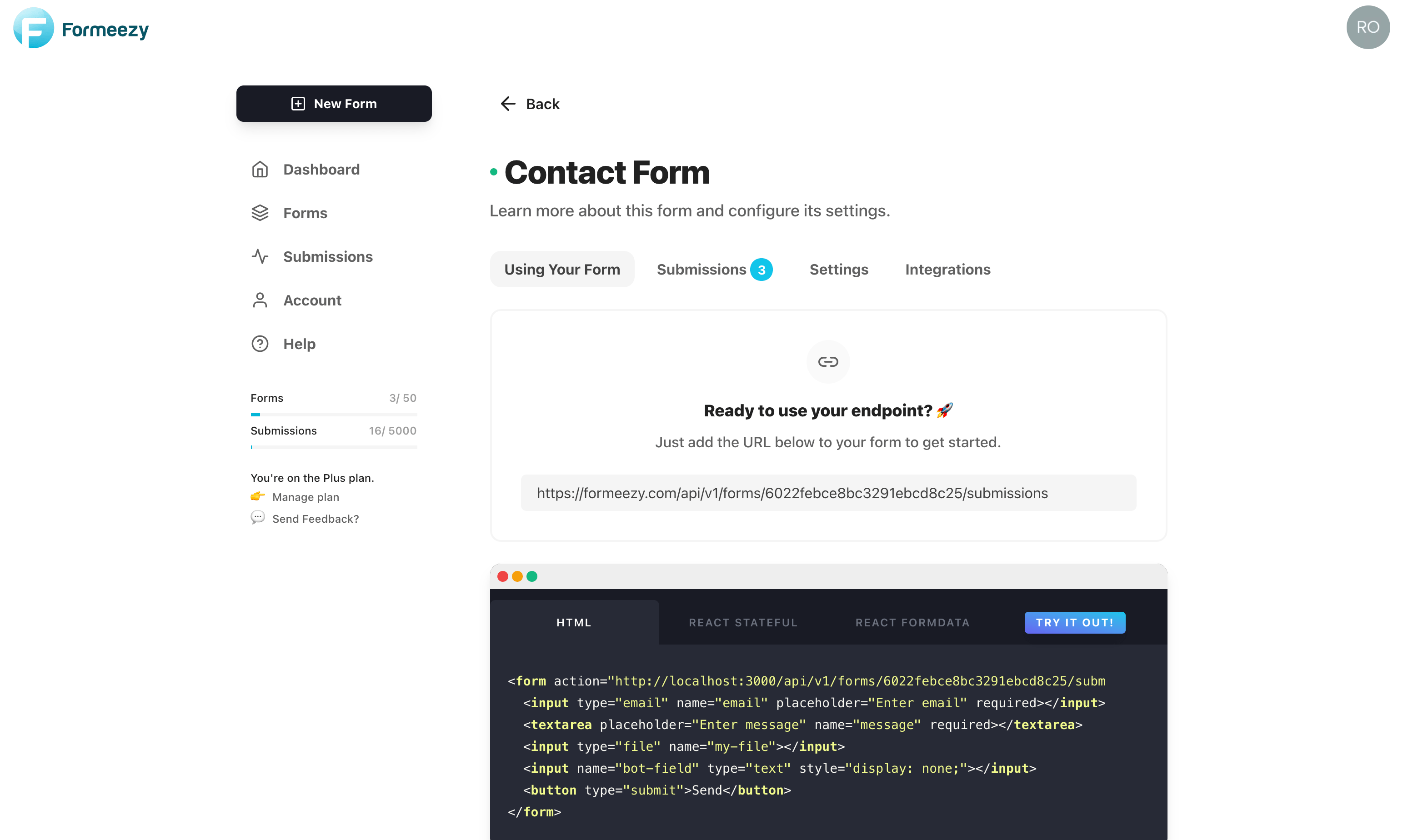
HTML Code For A Contact Us Form
<form action="https://formeezy.com/api/v1/forms/YOUR_FORM_ID/submissions" method="POST" class="w-full space-y-6">
<fieldset>
<label for="name" class="font-semibold pb-2 block">Your Name</label>
<input type="text" id="name" name="name" placeholder="Enter name" required="" class="bg-gray-100 w-full rounded border px-3 py-1" />
</fieldset>
<fieldset>
<label for="email" class="font-semibold pb-2 block">Your Email</label>
<input type="email" id="email" name="email" placeholder="Enter email" required="" class="bg-gray-100 w-full rounded border px-3 py-1" />
</fieldset>
<fieldset>
<label for="message" class="font-semibold pb-2 block">Message</label>
<textarea id="message" name="message" placeholder="How can we help you?" required="" class="bg-gray-100 w-full rounded border px-3 py-1"></textarea>
</fieldset>
<button class="bg-cyan-500 rounded-lg text-white px-3 py-2 font-semibold w-full" type="submit">Send Message!</button>
<a target="_blank" rel="noopener noreferrer" style="color:rgba(156, 163, 175)" href="https://tailwindcss.com/" class="block w-full pt-2 text-sm text-center">This example uses Tailwind CSS</a>
</form>